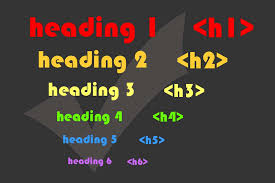
تگهای هدینگ H1 تا H6 یا همان Heading Tags شامل تگهای H1،H2،H3،H4،H5 و H6 هستند که در زبان HTML وجود دارند. هر یک از این تگها دارای یک اندازه در محتوا هستند که با استفاده از CSS میتوان از اندازه دلخواه برای هر تگ هدینگ استفاده کرد.
تگ h1 در وردپرس
اولین تگ از سری تگ های هدینگ تگ H1 است که به عنوان بدنه اصلی یک وبسایت شناخته میشود. استفاده از تگ H1 باید در هر صفحه از سایت صرفا یک بار صورت گرفته باشد.پس برای اینکه از این تگ به درستی استفاده کنید باید در عنوان سایت خودتون استفاده کنید که در همه ی صفحات شما ۱ بار تکرار شده باشد. به عنوان نمونه یک روزنامه را در نظر بگیرید. هر روزنامه دارای یک عنوان اصلی است. به عنوان مثال روزنامه ایران، آفتاب، شرق و… که عنوان روزنامه با تیتر بزرگ H1 در بالای آن درج شده و در هر صفحه از روزنامه هم صرفا یک بار با این اندازه قابل مشاهده است. پس یک سایت هم باید درست مثل یک روزنامه باشد و در هر صفحه از نوشته، برگه، آرشیو، برچسب و… یک بار از آن استفاده شده باشد.
تگ h2 در وردپرس
هر روزنامه به چند موضوع اصلی طبقه بندی میشود. اخبار اقتصادی، مذهبی، ورزشی و … . هر یک از این قسمت ها یک یا چند صفحه از روزنامه را به خود اختصاص داده و خبرهای مربوط به آن موضوع در آن صفحات به چاپ می رسند. به عبارت دیگر اگر نام روزنامه را همان عنوان اصلی در نظر بگیریم، تیترهای موضوعی در واقع عناوین فرعی یا همان H2 هستند. H2 ها نیز با فونت برجسته و سایز بزرگ نوشته شده اند اما سایز آنها همیشه از H1 که عنوان اصلی است، کمی کوچکتر است.
تگ h3 در وردپرس
تگ بعدی که از h2 کوچکتر است h3 نام دارد که در سایت از آن استفاده کنیم. این تگ میتواند در عنوان نوشته استفاده شود و یا اینکه در محتوای نوشته برای زیر عناوین تگ h2 از آن استفاده کنید. درست مشابه مثالی که برای یک روزنامه زدیم در نظر بگیرید، هر روزنامه دارای دستهبندی بود که با استفاده از تگ h2 آنها را از هم مجزا کردیم. حالا در هر دستهبندی عناوین خبرها وجود دارند که زیر مجموعهای از دستهبندی هستند که میتوان از تگ h3 در آنها استفاده کرد.
تگ H4 در وردپرس
بعد از تگ H3 تگ H4 قرار داره که در اندازه کوچکتر و اهمیت کمتری است. استفاده از این تگ هم معمولا به گونهای صورت میگیره که برای یک زیر عنوان یا بهتر بگیم زیر موارد از تگ H3 استفاده شود. به عنوان مثال از این تگ بیشتر در مواردی مثل لیستهای دایرهای و شمارهای UL و LI استفاده خواهد شد.
تگ H5 و H6 در وردپرس
تگهای h5 و h6 هم مشابه تگ H4 در نوشتهها معمولا به تعداد کمتر صورت میگیره و حتی ممکنه در یک نوشته اصلا این دو تگ را نبینید. این تگها میتونند در قالب یک باکس و یا پیغامی که در انتهای نوشته وارد میکنید هم استفاده شوند. برای همان مثال روزنامه بعد از اینکه صفحه عنوان، دستهبندی و عناوین خبر یک روزنامه را مطالعه میکنید که به ترتیب با تگهای H1 تا H4 به نگارش درآمدهاند، در پایین صفحه روزنامه ممکنه یک آگهی مناقصه یا محتوایی مثل استخدام را مشاهده کنید. این باکس به گونهای نوشته میشه که از تگهای h5 و h6 در درون اون استفاده شده باشه.
برای نمونه ابتدا با تگ h4 عنوان مناقصه و یا پروژه را وارد میکنند، سپس با استفاده از تگ h5 شرایط و مدارک مورد نیاز مناقصه یا پروژه را مینویسند و در نهایت با استفاده از تگ h6 زمانبندی و جزییات بیشتر را درج میکنند. در ساختار یک سایت هم ممکنه تا از این سه تگ به این شکل استفاده شود.
سئوکار حرفه ای:مهندس مهدی مژدهی