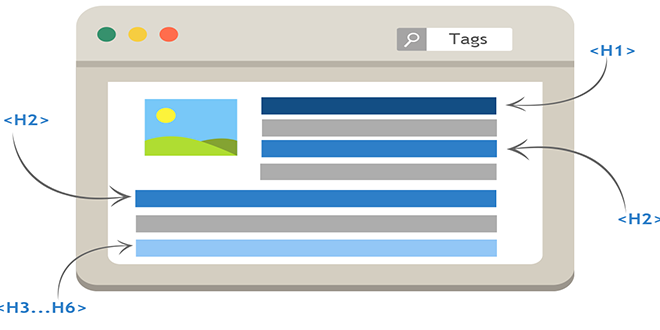
برای قرار دادن تیتر های مختلف در یک مطاب جدید می توانید از تگ های عنوان H1، H2، و غیره استفاده کنید. وقتی این تیتر ها کنار هم قرار می گیرند، یک ساختار کلی برای مطلب شما شکل خواهند داد. این کار به مخاطب کمک می کند تا راحت تر قسمت ها و موضوعات مورد نظر خود را پیدا کرده و از آن ها استفاده کند. بعلاوه موتور های جست و جو نیز راحت تر می توانند موضوع مورد نظر کاربر را پیدا کرده و او را به سمت آن هدایت کنند.
تیترها با عنوان سئو چه تفائت هایی دارند
ابتدا باید ببینیم که هر یک از این ها (تگ های هدینگ H و متا تایتل ) چه نقشی دارند و در کجا استفاده می شوند.
هدینگ هر صفحه، آن تیتری است که درون متن شما وجود دارد و برای کاربر و موتور جست و جو قابل رویت است. در کد html یک سایت، هدینگ با تگ h مشخص می شود و در حقیقت تیتر همان معادل فارسی هدینگ می باشد.
از طرفی دیگر عنوان ، آن نامی است که شما برای صفحه ی خود انتخاب می کنید. در حقیقت عنوان صفحه ی شما در درون متن به کاربر نمایش داده نمی شود. در html این عنوان ، با نام متا تایتل شناخته می شود و با تگ title مشخص شده است. برای پیدا کردن نام عنوان هر صفحه، می توانید نام آن در تب مرورگر را ببینید. در واقع عنوان صفحه آن عبارتی ست که به هنگم جست و جوی کاربر در موتور جست و جوی گوگل به عنوان تیتر اصلی شما نمایش داده می شود.
چرا تیتر بندی مطلب با تگ های H از اهمیت بالایی برخوردار است ؟
اگر در مطلب خود از تیتر های درستی استفاده نکرده باشید، هم خواندن آن برای کاربر سخت است و هم موتور جست و جو نمی تواند مطلب مورد نظر را به راحتی پیدا کند.
تگ های تیتر برای فضای وب اصلا موضوع جدیدی نیستند و در طی سال های اخیر تغییرات چندانی نداشته اند. پس نه نحوه ی استفاده از آن ها تغییر کرده و نه از اهمیت آن ها چیزی کم شده است.
ایجاد یک ساختار منطقی و مناسب با تگ هدینگ
شما برای هر صفحه باید تنها از یک تگ H1 استفاده کنید و با آن تگ تیتر اصلی مطلب را عنوان کنید. مثلا تیتر اصلی این مقاله ی ما “ تیتر بندی متن چگونه باید باشد؟ استفاده ی درست از تگ هدینگ و اهمیت آن ها” است . توجه داشته باشید که در یک تیتر لزوما نیازی به عنوان کردن نام سایت نیست ( مگر در صفحه ی اصلی) و تنها باید موضوع صفحه را مشخص کنید.
مثلا یک فروشگاه اینترنتی را در نظر بگیرید که در این فروشگاه صفحاتی وجود دارند که طبق دسته بندی محصولات را نشان می دهند؛ در طرف دیگر فروشگاه صفحاتی وجود دارند که اطلاعات یک محصول را نمایش می دهد.
پس از اینکه تیتر اصلی را مشخص کردیم، به تگ بعدی یعنی H2 می رویم و از زیر تیتر های مطلب خود برای آن استفاده می کنیم. همچنین می توانید به کمک این تگ بخش های اصلی و مهم مطلب تان را مشخص کنید و مفهوم متن را برای کاربران و گوگل واضح تر کنید.
پس از آن به سراغ تگ H3 می رویم. این تگ در حقیقت زیر تیتر های عناوین H2 به شمار می روند.
اشتباهی رایج در استفاده از تگ های تیتر
مشکل اکثریت مردم، آن زمانی است که از تگ های تیتر استفاده می کنند تا بخش های وب سایت خود را زیباتر کنند و یا می خواهند روی یک موضوع تاکید بیشتری داشته باشند. مثلا فراخوان ” با این شماره تماس بگیرید” را با تگ H1 یا H2 روی صفحه گذاشته تا توجه بیشتری را به خود جلب کنند. این کار اشتباه بزرگی است. این موضوع حتی در خود راهنمای گوگل نیز برای افراد مبتدی و تازه کار شرح داده شده. با این حال گاهی هم می بینیم که افرادی یک پاراگراف کامل را به تگ H2 یا H3 مزین می کنند که می تواند صدمه ی بزرگی به سئوی سایت شما بزند.
اتاق زیر شیروانی
شما تا کنون از تگ های H4، H5، H6 استفاده کرده اید؟ پس بهتر است بدانید وقتی که متن شما بیش از 1000 کلمه باشد، استفاده از تگ H4 کار درستی است. این تگ می تواند برای تیتر هایی که دارای کلمات کلیدی نمی باشند و به نوعی بی اهمیت هستند نیز قرار بگیرد. اما تگ های H5 و H6 واقعا بی فایده و بی اهمیت هستند.
تیتر بندی بر روی سئو ی سایت چه تاثیری دارد؟
اکنون ممکن است برای شما این سوال پیش بیاید که استفاده از این تیتر ها چه فایده ای برای سئو ی سایت من دارد؟ این روز ها گویا تاثیر تیتر ها نسبت به قبلا کم رنگ تر شده است اما هنوز هم باعث می شوند تا گوگل بتواند موضوعات اصلی را در مطالب طولانی تشخیص و در اختیار مخاطب قرار دهد. همچنین تاثیر آن بر روی خوانا تر کردن مطلب شما نیز هنوز پابرجاست.
البته هنوز هم راه های بهتری برای ایجاد یک سئوی خوب وجود دارد. اما این کار نیز وقت چندانی از شما نمی گیرد و با تاثیر اندکی که روی سئوی شما می گذارد باز هم امیدوار کننده است. اما در نهایت می توانید مطمئن باشید که با این کار مطلب شما برای خواننده ، خوانا تر و قابل درک تر خواهد شد.